Para personalizar los títulos del sidebar lo tenemos muy facilito, ya que solo tenemos que copiar y pegar un código que tendremos preparado en nuestro block de notas, writer o word.
Lo primero que vamos a hacer es tener claro el estilo que estamos buscando: limpio, tranquilo, que pase desapercibido o que por el contrario sea muy llamativo. Sinceramente vuelvo a lo mismo que he comentado cuando diseñamos nuestra cabecera; lo sencillo puede enamorar. Así que por esa regla de tres me voy a guiar en este post.
Voy a ofrecerte varios códigos diferentes para que puedas elegir el que más encaje contigo y con tu blog, y también te aporto cómo modificar partes a tu gusto.
Opciones que directamente puedes copiar de este post:
- Línea sencilla antes y después
- Línea triple antes y después
- Línea doble antes y después
- Efecto fondo Washi-tape
- Fondo de color cuadrado
- Fondo de color redondeado
- Cuadrado
- Solo texto
Personalizar títulos de sidebar con Línea sencilla antes y después:
.sidebar h2 {
font-family: 'Arial' !important;
font-size:12px !important;
color: #666;
text-transform: uppercase;
letter-spacing: 2px;
text-align: center;
padding-top: 5px;
padding-bottom: 5px;
}
.sidebar h2:before {
font-size: 20px;
content: "2014" "0A0" ;
}
.sidebar h2:after {
font-size: 20px;
content: "0A0" "2014" ;
}
Título de gadget sidebar con Línea triple antes y después:
.sidebar h2 {
font-family: 'Arial' !important;
font-size:12px !important;
color: #666;
text-transform: uppercase;
letter-spacing: 2px;
text-align: center;
padding-top: 5px;
padding-bottom: 5px;
}
.sidebar h2:before {
font-size: 15px;
content: "2261" "0A0" ;
}
.sidebar h2:after {
font-size: 15px;
content: "0A0" "2261" ;
}
Personalizar títulos de sidebar con Línea doble antes y después:

.sidebar h2 { font-family: 'Arial' !important; font-size:12px !important; color: #666; text-transform: uppercase; letter-spacing: 2px; text-align: center; padding-top: 5px; padding-bottom: 5px;}.sidebar h2:before { font-size: 15px; content: "2550" "0A0" ; } .sidebar h2:after { font-size: 15px; content: "0A0" "2550" ; }
Personalizar títulos de sidebar con Cuadrado:

.sidebar h2 { font-family: 'Arial' !important; font-size:12px !important; color: #666; text-transform: uppercase; letter-spacing: 3px; text-align: center; border:1px solid #8fb59e; padding: 15px; }
R E C U E R D A : si modificas los píxeles en la parte de «border» puedes conseguir líneas más gruesas.
Título de gadget sidebar con Línea arriba y abajo:

.sidebar h2 { font-family: 'Arial' !important; font-size:12px !important; color: #666; text-transform: uppercase; letter-spacing: 3px; text-align: center; border-top:2px solid #8fb59e; border-bottom:2px solid #8fb59e; padding: 10px; }
Personalizar títulos de sidebar con efecto Washi-Tape:
Para este caso vamos a usar una imagen que parezca Washi-tape y para ello estaría genial que os pudiera hacer unos diseños, pero todavía no he podido y mi prioridad es llevar adelante este curso, así que no pasa nada, porque también existen mucho sitios donde lo podéis conseguir.
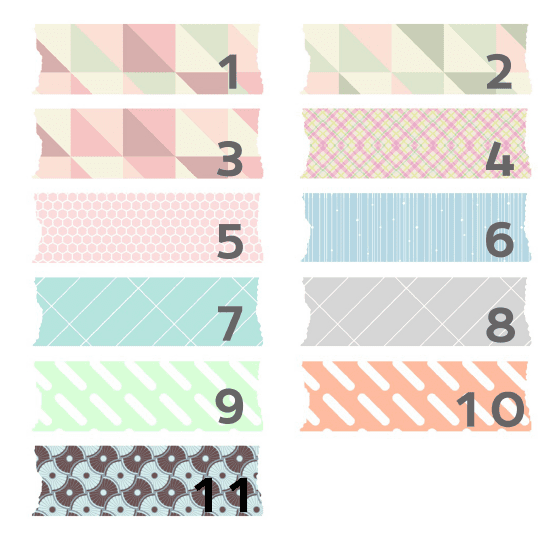
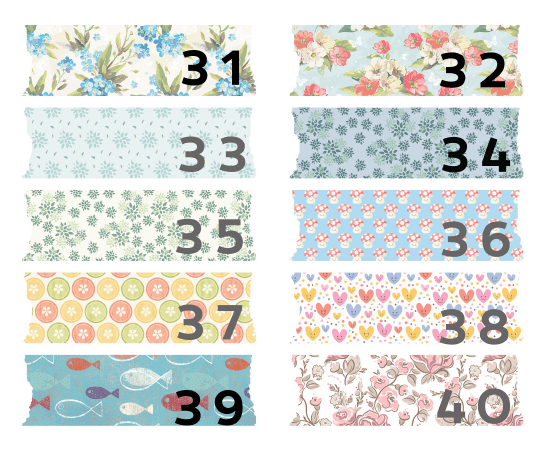
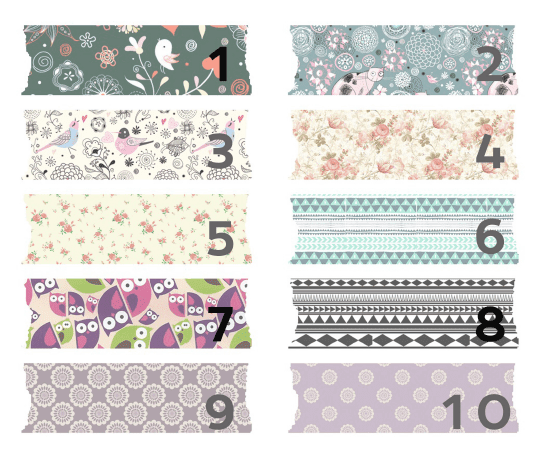
Aquí podéis descargaros unos Washi-tape digitales que ha diseñado Miss Lavanda. (hace mucho tiempo que está desaparecida y su blog está eliminado, es una pena por que compartía muchísimos recursos y tutoriales, fue una de las personas de las que aprendí a hacer todo esto)
Es una pasada por que puedes descargar 200 modelos de washi-tape con distintos colores y formas para decorar tu blog. Echa un ojo y luego si te gustan, descárgalos. Miss Lavanda nos dejó mucho material. ¡Gracias maja!
Washi-tape digital con formas geométricas para usar en tu blog
Washi-tape digital con corazones para tu blog
Washi-tape digital con cuadrados para descargar
Washi-tape digital estampados para descargar
Washi-tape digital de colores lisos para usar en tu blog
Washi-tape digital para tu blog con rayas
Washi-tape digital con texturas para descargar
Washi-tape digital con topos para descargar en tu blog
Creo que está super completo para que puedas elegir el que más te guste. Cuando tenga tiempo prepararé una recopilación de Washi-Tape digital, pero mientras estos están genial, ¿No crees?
Voy a usar este modelo, que como sabéis hay que optimizar la imagen para que no tengamos que redimensionar las medidas, así que he modificado el tamaño para que me coincida con el de los títulos de la sidebar.
Pues allá vamos con el código:
.sidebar h2 {
font-family: 'Arial' !important;
font-size:12px !important;
color: #fff !important;
text-transform: uppercase;
letter-spacing: 3px;
text-align: center;
background-image: url(https://monicalemos.es/wp-content/uploads/2016/06/10washitape-grande-miss-lavanda.png);
padding: 10px;
}
Título de gadget sidebar con Fondo de color cuadrado:
.sidebar h2 {
font-family: 'Arial' !important;
font-size:12px !important;
color: #fff !important;
text-transform: uppercase;
letter-spacing: 3px;
text-align: center;
background: #8fb59e;
padding: 10px;
}
Título de gadget sidebar con Fondo de color redondeado:
.sidebar h2 {
font-family: 'Arial' !important;
font-size:12px !important;
color: #fff !important;
text-transform: uppercase;
letter-spacing: 3px;
text-align: center;
background: #8fb59e;
border-radius: 50px;
padding: 10px;
}
Título de gadget sidebar Solo texto:
.sidebar h2 {
font-size:20px !important;
color: #8fb59e !important;
text-transform: uppercase;
letter-spacing: 5px;
text-align: center;
padding: 10px;
}
En este caso la tipografía es la que hemos elegido en nuestro editor de plantilla de blogger.
En este otro post te explico muchas más opciones de personalización pero si no quieres meterme mucho en código puedes usar estos que te he facilitado. Lo único que debes cambiar en aquel código que elijas es el color.
Para eso sabes que tienes que tener tu paleta de colores, de dónde podrás escoger el color que más te guste para esta tarea de hoy.
Si quieres elegir un color aleatorio puedes obtener el código a través de este recurso.
Vídeo tutorial de apoyo
Para pegar cualquiera de los códigos que te he compartido te he dejado los pasos explicados en el vídeo y espero que te resulte fácil. Cualquier duda ya sabes, un comentario aquí abajo y será respondido en cuanto pueda.
R E C U E R D A : tus likes en mis vídeos ayudan mucho a mi canal, si quieres que siga apoyando mis tutoriales del bog con vídeos, compártelos y dale un like ¡¡Muchas gracias!!