Hoy vamos a configurar el apartado de Plantilla de Blogger.
Al final del post encontrarás, como siempre, el vídeo tutorial por si quieres ir modificando en directo.
Trataremos modificaciones básicas con las que en siguientes clases podamos trabajar los cambios de forma visualmente fácil y además porque, este tutorial forma parte del curso gratis para personalizar tu blog. Por lo tanto el resultado de todas las clases es una plantilla concreta.
ATENCIÓN
Si lo que quieres es profesionalizar tu hobbie como Blogger no dudes en ponerte en contacto conmigo. Te ayudaré a profesionalizar tu hobbie y crear una Marca personal sólida con la que crear el negocio que te hará libre y feliz.
Una vez creada la plantilla y finalizado el curso, podréis seguir haciendo pequeños cambios, tras lo aprendido y con más tutoriales que comparto. Pudiendo siempre utilizar las clases que queráis como recurso de apoyo para vuestra propia personalización, claro!
Configuración plantilla Blogger desde Diseño
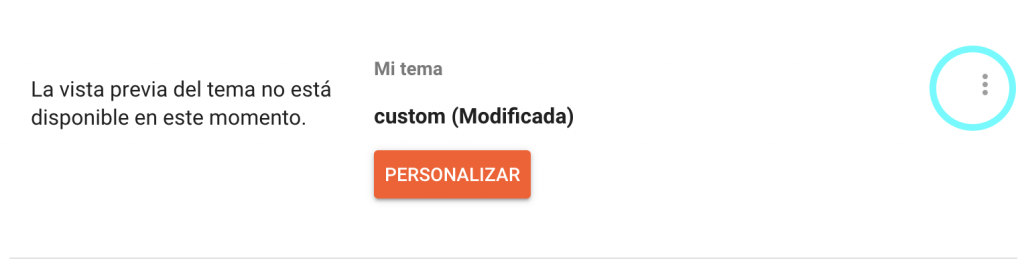
Una vez que estamos en nuestro panel de Blogger vamos a ir a Tema y una vez allí vamos a fijarnos en 2 cosas importantes antes del siguiente paso relacionado con la plantilla.
Plantilla › Crear/Restablecer copia de seguridad
Primero tenemos que saber qué es eso que aparece a la derecha arriba, que salen unos puntitos. Es una parte muy importante porque la usaremos a menudo. Concretamente siempre antes de modificar la plantilla a través de código HTML.

Si clicamos nos aparecen diferentes opciones, entre ellas realizar una copia de seguridad, Restaurar… Lo que queremos es hacer una copia de seguridad siempre antes de toquetear nada en HTML sobretodo.

Además esto, junto a exportar tu blog, es algo que te vendrá genial cuando lleves ya ciertas publicaciones y cambios, por lo que pueda pasar.
En Copia de seguridad podemos descargar la plantilla actual.
Si le damos a Restaurar podemos instalar de nuevo la plantilla más actual o la que queramos.
Si guardas la plantilla como Copia de seguridad ahora, luego realizas cambios y algo no te gusta o sale mal, siempre puedes Restaurar con la última copia que has realizado.
Así en Copia de seguridad podremos hacer la copia de seguridad, guardando nuestra plantilla (que no las entradas) y en Restaurar nos da opción a cargar una plantilla que hemos descargado anteriormente, o que hemos conseguido en archivo.
Acuérdate siempre de guardarla antes de hacer cambios en plantilla HTML.
Plantilla Blogger para dispositivos móviles
El otro detalle a tener en cuenta antes de ir a Personalización , es la plantilla móvil, en el vídeo explico cómo queremos tenerla, pero por defecto viene de la mejor manera. Solo es un apunte que necesitas conocer.
En el vídeo sale de la manera antigua, ahora hay que darle a Configuración para móviles en las opciones de la anterior imagen y ya seleccionas la opción adecuada.
Aparte de esto, y a modo de interrupción de clase, ya te comento en el vídeo que tenemos que crear una entrada (Si no tenemos todavía ninguna, claro!) para poder ver mejor aquellas personalizaciones que vamos a realizar en plantilla. Si ya tienes pues nada, pero, fíjate que tengas algún enlace y alguna foto en alguno de tus posts publicados.
Personalización Plantilla Blogger
Ahora si, vamos a Personalización en el apartado de Plantilla en El blog ahora y haremos lo siguiente:

- En Temas, donde aparecemos por defecto, vamos a elegir en Sencillo.
- En Fondo lo dejamos como está.
- En Ajustar Ancho le daremos en
- Blog completo a 1000px
- Barra lateral derecha a 300px
- En Diseño vamos a cambiar solamente el Diseño de pie de página al estilo de un solo bloque horizontal.

IMPORTANTE
Cuando modificamos la estructura del Diseño, nos varía el Ancho del blog, así que si has hecho algún cambio aquí, tendrás que volver a Ajustar Ancho y volver a poner los valores del punto anterior a este.
Llegamos al punto más latoso, donde quizás te tengas que parar más, y seguramente más adelante vuelvas a cambiar algo. No pasa nada, está ahí para eso, para cambiar cuando quieras, lo que quieras.
Avanzado:
- Texto de la página : yo he elegido para esta plantilla unos colores de una paleta de colores concreta que verás en la siguiente clase, en este vídeo pongo un «rojo» solo para mostrarte las opciones de diseño que tienes. Si no tienes claro los colores no pasa nada, aquí aprendes a manejar esta parte de tus opciones de diseño de plantilla, así que más tarde podrás volver y editarlo.
- Fuente : PT Sans Narrow
- Color : #666666
- Fondo : todo en transparente y/o blanco.
- Enlaces: (imágenes aproximadas al original formato de Blogger)
| Color del enlace | Color de enlace visitado | Color del enlace cuando se coloca el ratón sobre él |
| #a5c7b2 | #8fb59e | #c1d7de |
- Título del blog: puedes ponerlo como quieras , en la siguiente clase veremos que no vamos a usar esta opción, si no que añadiremos una imagen de cabecera.
- Descripción del blog: lo mismo que en lo anterior.
- Texto de pestañas: lo veremos cuando vayamos a añadir el menú de páginas debajo de la cabecera, así que lo podemos dejar.
- Fondo de las pestañas: lo mismo que en lo anterior.
- Título de entrada: puedes elegir el tipo de letra que quieras , junto al tamaño que consideres. Yo he elegido. Fuente: Cousine Tamaño: 24px
- Cabecera de fecha: lo que he elegido finalmente ha sido ;
| Color del texto | Color de fondo |
| #a5c7b2 | transparent |
Fuente: Courier Tamaño: 11px
- Pie de página de la entrada:
| Color del texto | Color de fondo | Color de la sombra |
| #666666 | transparent | transparent |
- Gadgets:
- Fuente del título: Courier
- Tamaño: 16px
- Color del título: #8fb59e
- Alternar color: #c1d7de
- Imágenes: aquí podemos ponerles bordes de forma automática a todas las imágenes, pero personalmente no lo recomiendo, así que lo dejo en transparente. Queda, sin embargo, una sombra en las imágenes que aprenderemos a eliminar en posteriores clases.
- Color de fondo: transparent
- Color del borde: transparent
- Color del texto: #666666
- Acentos: es , entre otras, la línea que separa sidebar y entradas.
- Color de la línea del separador: #a5c7b2
- Color del contorno de las etiquetas: transparent
Has aquí se termina, porque el resto, Mobile Buttom Colors y Añadir CSS, de momento no lo necesitamos.
Vídeo-tutorial de apoyo y como complemento
Espero que te haya resultado sencillo, y que te aporte mucho. No te olvides de compartir y comentar para que este blog siga latiendo 🙂
En la siguiente clase, en su primera parte, veremos cómo diseñar nuestra cabecera con unas técnicas muy sencillitas.
Recuerda que esto es solo una ayuda para quien no tiene recursos, quiere aprender por su cuenta porque tiene mucho tiempo libre y no tiene intención de profesionalizar su blog. Porque si realmente quieres ganarte la vida con tu blog, tu propósito de vida, tu talento … Deberías poner la identidad de tu marca, el diseño de tu blog/web en manos de profesionales. ¡Estaremos encantadas de ayudarte!